Before we dive into the implementation, let’s revise our HttpServletRequest and HttpServletResponse concepts.
Why do we need these two HttpServletRequest and HttpServletResponse objects?
Suppose you want to create a javascript method that adds 2 number. This method will take 2 numbers as input parameter and provide sum as the output. So, you have to give 2 parameters to the method.
As we are working with JavaScript, we have to pass these values in the form of objects.These objects are called the HttpServletRequest and HtttpServletResponse.
The same concept can be applied to an Adobe Campaign client (You) and
Adobe Campaign Server ( Method )
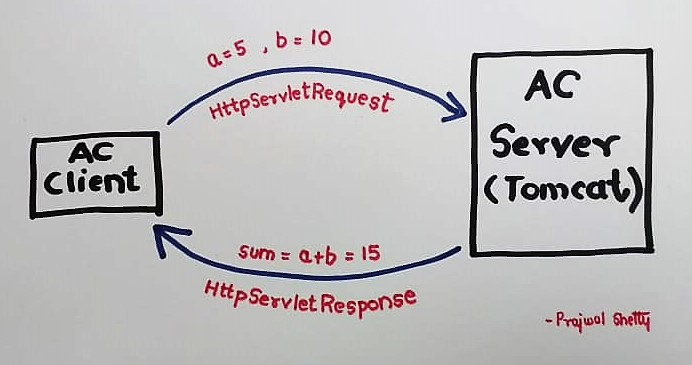
I have represented the same in the below sketch.

Here you can see that the Adobe Campaign client needs to send the data (a=5,b=10) to the Adobe Campaign server. We are going to use the HttpServletRequest to send the parameters to the server.
The HtttpServletResponse object that you get from the server can be a text, image or a video.
The request object has all the data that the server needs.
The response object has all the data that the client needs.
Now, you might be having a question that who provides this request and response object?
The answer is “Tomcat”.
Remember: HttpServletRequest and HtttpServletResponse are interfaces and not class.Their implementation is done by the Tomcat and the object will be provided by the Tomcat. This is why you need a Tomcat server when you need to run a web application. Mystery resolved!
Adobe Campaign Implementation -HttpServletRequest and HttpServletResponse objects
Now, that you have a good understanding of the
HttpServletRequest and HtttpServletResponse objects, let’s use them in Adobe Campaign.
You need to create a
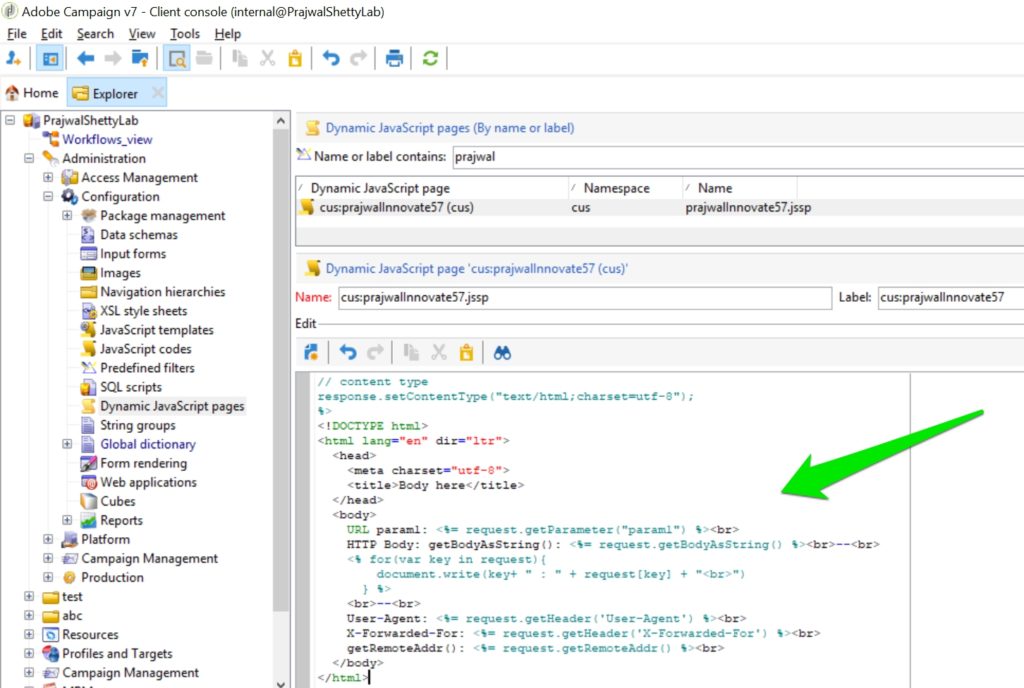
Copy this HTML into your JSSP page.
<%
// disable cache
response.addHeader("Pragma", "no-cache");
response.addHeader("Cache-Control", "no-cache");
response.addHeader("Expires", new Date().toGMTString());
// content type
response.setContentType("text/html;charset=utf-8");
%>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Body here</title>
</head>
<body>
URL param1: <%= request.getParameter("param1") %><br>
HTTP Body: getBodyAsString(): <%= request.getBodyAsString() %><br>--<br>
<% for(var key in request){
document.write(key+ " : " + request[key] + "<br>")
} %>
<br>--<br>
User-Agent: <%= request.getHeader('User-Agent') %><br>
X-Forwarded-For: <%= request.getHeader('X-Forwarded-For') %><br>
getRemoteAddr(): <%= request.getRemoteAddr() %><br>
</body>
</html>Just like this..

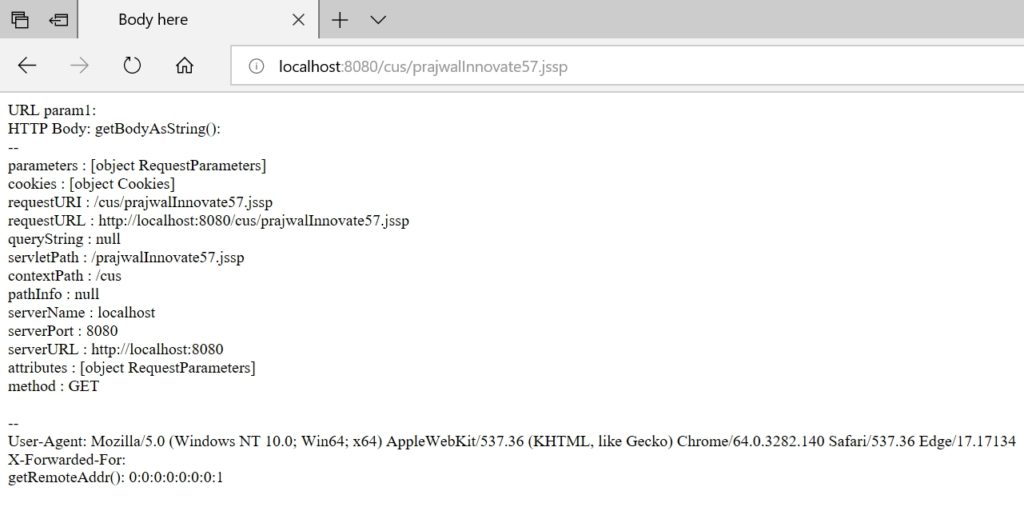
Go to the browser and access the JSSP URL. If you are using a local instance, it will be http://localhost:8080/cus/prajwalInnovate57.jssp

This is how you use the HttpServletRequest and HtttpServletResponse. objects in Adobe Campaign
Check out https://en.wikipedia.org/wiki/List_of_HTTP_header_fields for other header names.
Hope this helps.
