It’s important to have fun in the work that you do.
-Prajwal ShettyEveryday try to learn, innovate and explore new things.
Last week, I watched a science fiction movie called Robot 2.0. Inspired by the movie, I programmed a Bot to have some fun with a website’s login page. Using this Bot I could automatically log in to a website “N” number of times (where the value of N ranges between 0 < N < infinity) 😛
This is when I came up with a captcha implementation for Adobe Campaign.
Let me share this with you. I am pretty sure that you will find this helpful in your Adobe Campaign implementation.
This can be implemented in your landing pages. You have this functionality in
You have to create a
(Refer to my post JSSP Implementation for more details on JSSP)

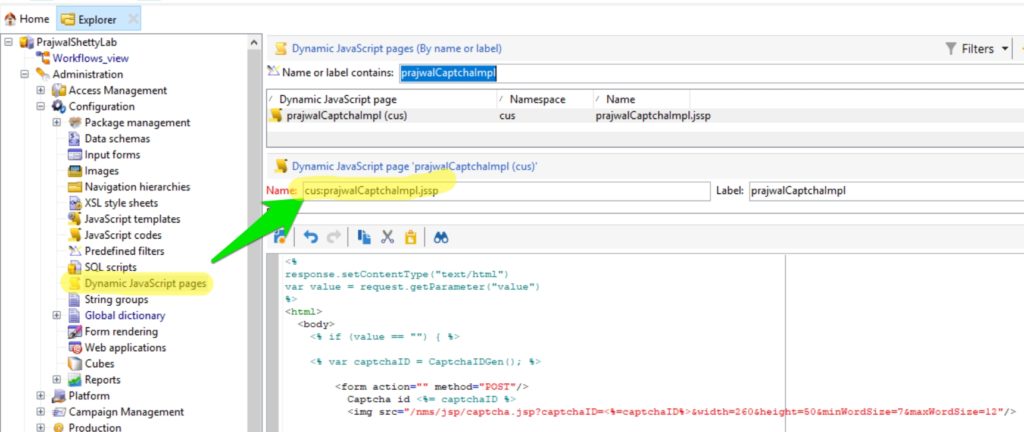
Use the below code for the JSSP implementation and save it.This JSSP page will be available from the browser immediately.
<%
response.setContentType("text/html")
var value = request.getParameter("value")
%>
<html>
<body>
<% if (value == "") { %>
<% var captchaID = CaptchaIDGen(); %>
<form action="" method="POST"/>
Captcha id <%= captchaID %>
<img src="/nms/jsp/captcha.jsp?captchaID=<%=captchaID%>&width=260&height=50&minWordSize=7&maxWordSize=12"/>
<input name="value">
<input type="hidden" name="captchaID" value="<%=captchaID%>"/>
<input type="submit"/>
</form>
<% } else { %>
<% var captchaID = request.getParameter("captchaID"); %>
<%= value %>
<% if (CaptchaValidate(captchaID, value)) { %>
is correct
<% } else { %>
is not correct
<% } %>
for captcha id <%= captchaID %>
<a href="/cus/captcha.jssp">restart</a>
<% } %>
</body>
</html>Now, hit the JSSP page on your browser using the below URL.
http://localhost:8080/cus/prajwalCaptchaImpl.jssp
The general format of the URL would be as shown below.
https://<instance-name>/<namespace>/prajwalCaptchaImpl.jssp
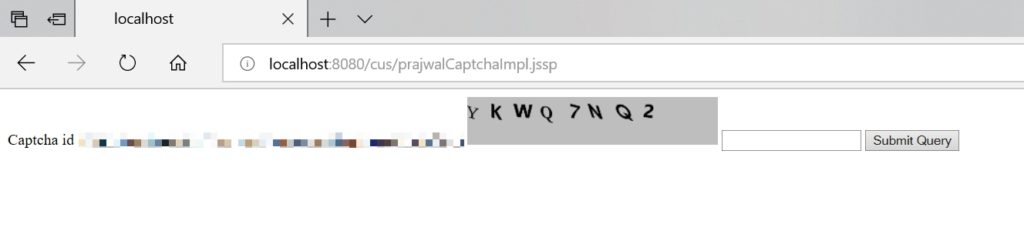
You will then be shown a captcha.

Enter the captcha into the text field and press the button “Submit Query“

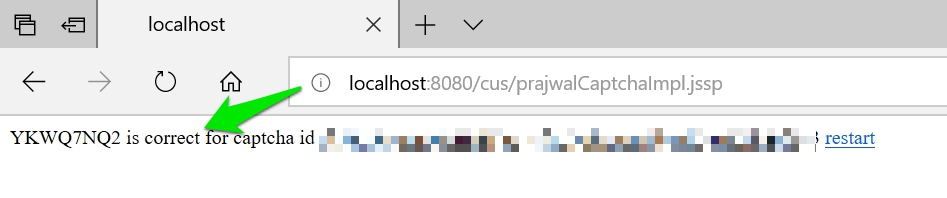
The entered value is validated and you will be allowed to
Internal Working:
The captcha is generated by a JSP which resides on the frontal server. The ID of this server is called the captcha ID. It’s retrieved with the function :
CaptchaIDGen().
The image is genereted according to the captcha ID with the captcha JSP :
/nms/jsp/captcha.jsp?captchaID=<%=captchaID%>&width=260&height=50&minWordSize=7&maxWordSize=12
The captchaID is passed from the generating page to the verification page.
The code is verified along with the ID with the function :
CaptchaValidate(captchaID, value))
Once this implementation was done, my bot was not able to go past the login page. The value of N became zero. (Now I have to code a much smarter bot that can type captcha as well) 🙂
This way you can prevent internet bots from overwhelming your website with many subsequent requests.
Hope this helps.
