Why Bootstrap?
Bootstrap is a free and open-source front-end framework for designing websites and web applications. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.
In short, it reduces the development time and increases productivity.We can use the bootstrap templates to enhance our Web Applications in Adobe Campaign.
Bootstrap has a huge collection of templates that you can use. Below is a template that you can use in your future implementation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Title -->
<title>Subscription</title>
<!-- favicon -->
<link href="<%= getOption('RESOURCES_URL') %>favicon.ico" rel="icon"><!-- see next chapter for 'RESOURCES_URL' -->
<link href="<%= getOption('RESOURCES_URL') %>favicon.ico" rel="shortcut icon"/>
<link href="<%= getOption('RESOURCES_URL') %>favicon.png" rel="shortcut icon" type="image/png"/>
<!-- Common CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>base.css"><!-- see next chapter for 'RESOURCES_URL' -->
<!-- Custom CSS -->
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>my-layout.css">
<style type="text/css" media="all">
/* always keep an inline <style> for quick edit by designers */
</style>
</head>
<body class="container"><!-- or .container-fluid, see https://getbootstrap.com/docs/3.3/css/#overview-container -->
<!-- Common JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>base.js">
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>google-analytics.js">
<!-- Custom JS -->
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>my-page.js">
</body>
</html>Reference: https://getbootstrap.com/docs/3.3/getting-started/#template
Adobe Campaign will import the below libraries by default, so you don’t have to do it explicitly.
- jQuery 1.9.1
- jQuery-migrate 1.1.1
- spin.js 2.3.2
- JSON2 polyfill
In the above HTML, you might be wondering what is this “RESOURCES_URL“.
Let me explain,
Adobe Campaign gives us the ability to get the Online Resources URL in JavaScript with
If you are planning to access the public resource URL through a global option declared in campaign then follow the below instaructions.
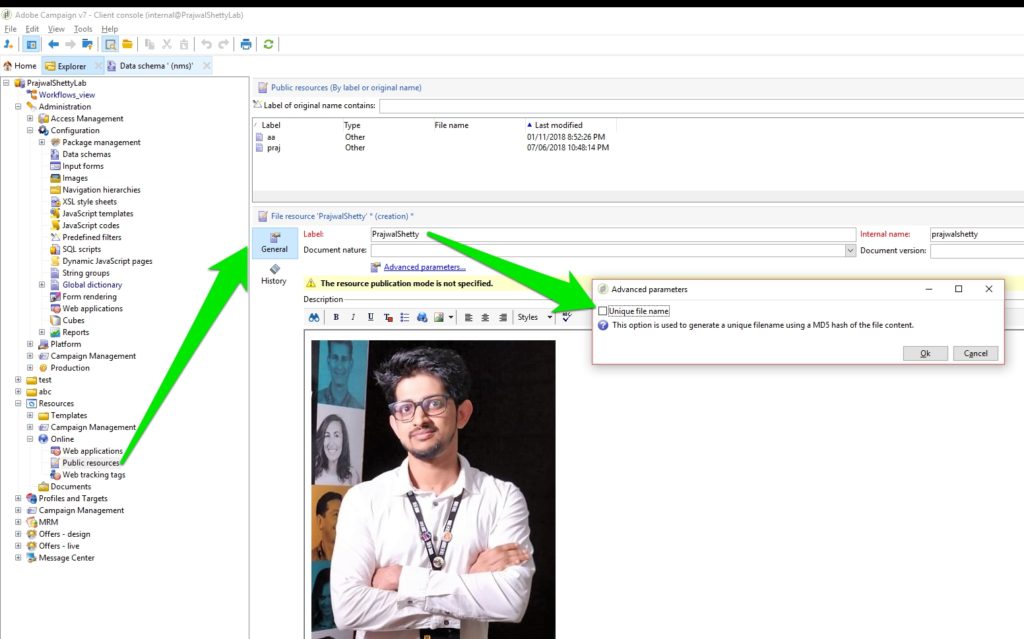
Before uploading the public resource, you have to make a small change. As you know that once you upload a file in the public resource, it will be converted to MD5 format. For our usecase, we have to disable this option.
You can do this by simply unchecking the “Unique filename” checkbox as shown below. I uploaded my image and unchecked the checkbox.

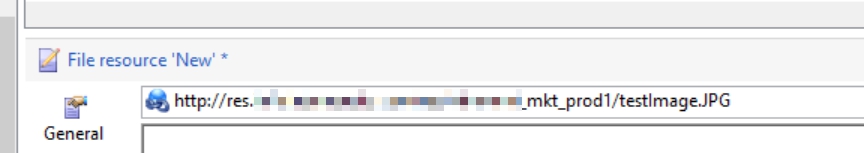
Now, the URL that gets generated will have my original file name and not the MD5 generated file name.

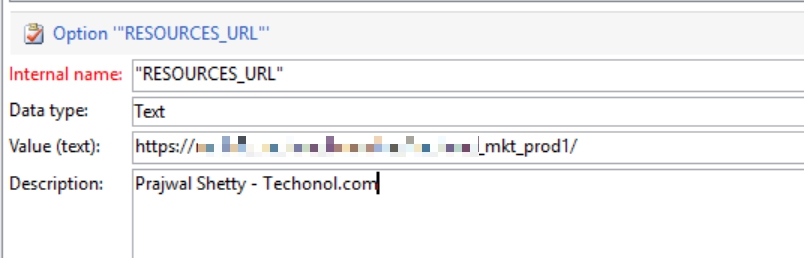
The next step is to create a global option called “RESOURCES_URL”.To create this option, you have to make 2 changes to the above public resource URL.
- Replace
http by https - Remove the filename from the end of the URL.

Now, you can easily use any public resource in your bootstrap template.
<!-- CSS -->
<link rel="stylesheet" href="<%= getOption('RESOURCES_URL') %>style.css">
<!-- JS -->
<script src="<%= getOption('RESOURCES_URL') %>script.js" type="text/javascript"></script>
<!-- Image -->
<img src="<%= getOption('RESOURCES_URL') %>profile.png"/>This is how you can use bootstrap in Adobe Campaign.
Hope this helps.
