In this post, we will use JSSP to implement a JSON API in Adobe Campaign.
Sounds interesting right?
Let’s get started!
Hold on! , Before we start the implementation, you need to know a little about JSSP.
JSSP, or JavaScript Server Pages, is an open source project that implements JavaScript directly on a web server, as source code embedded in HTML and parsed without being sent to the user, much the way VBScript is in ASP.
First, we will create a simple JSSP page in Adobe Campaign.
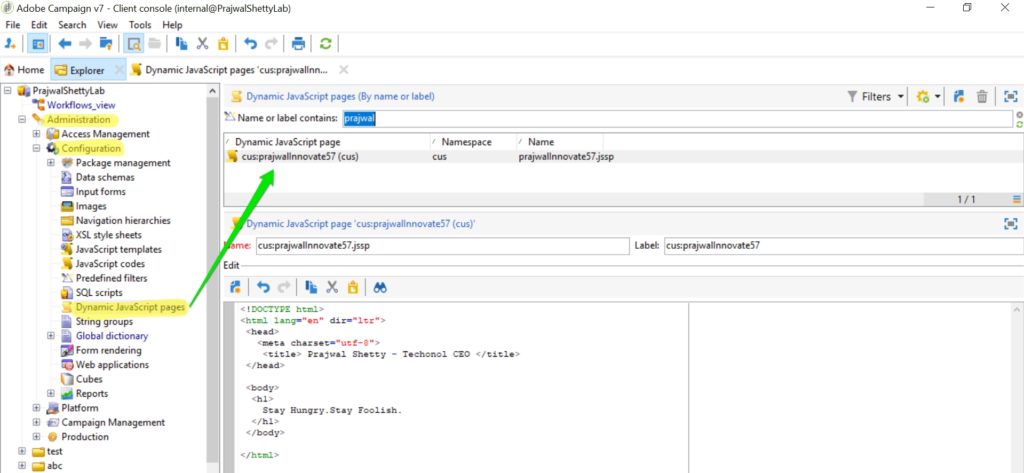
Creating a JSSP:
Go to Administration >> Configuration >> Dynamic JavaScript Pages.
Create a new JSSP page and insert the below html for now.
Press “Save”
Sample HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Prajwal Shetty - Techonol Author </title>
</head>
<body>
<h1>
Stay Hungry.Stay Foolish.
</h1>
</body>
</html>The JSSP name will define the URL.
The name cus:prajwalInnovate57.jssp will give us the URL https://xxx.campaign.adobe.com/cus/prajwalInnovate57.jssp

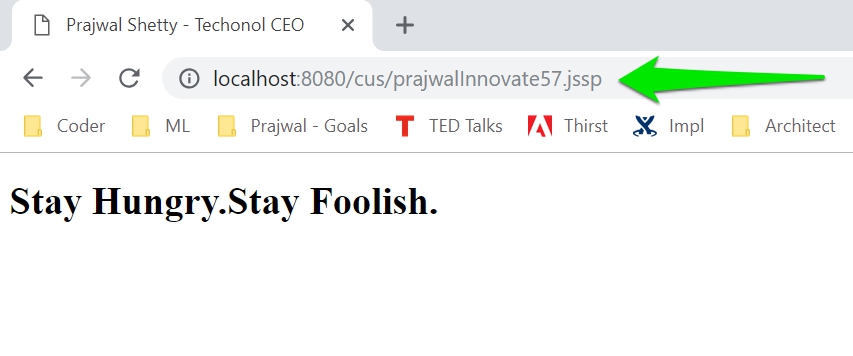
No need to publish, the page is instantly available:
As I am using my local Adobe Campaign instance, my URL will be http://localhost:8080/cus/prajwalInnovate57.jssp
Now, that you know how to create a
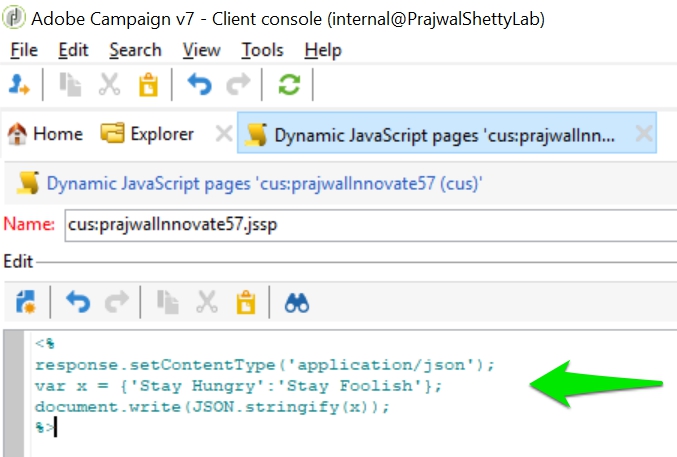
All you need to do is replace the html with the below code.
<%
response.setContentType('application/json');
var x = {'Stay Hungry':'Stay Foolish'};
document.write(JSON.stringify(x));
%>

Go to the browser and refresh the page.

You will get the JSON data that you can use in your implementation.
Hope this helps.