There is always a smarter way to do a task. You should always look for such opportunities while working in any solution. This makes you as well as the tool smarter.
In
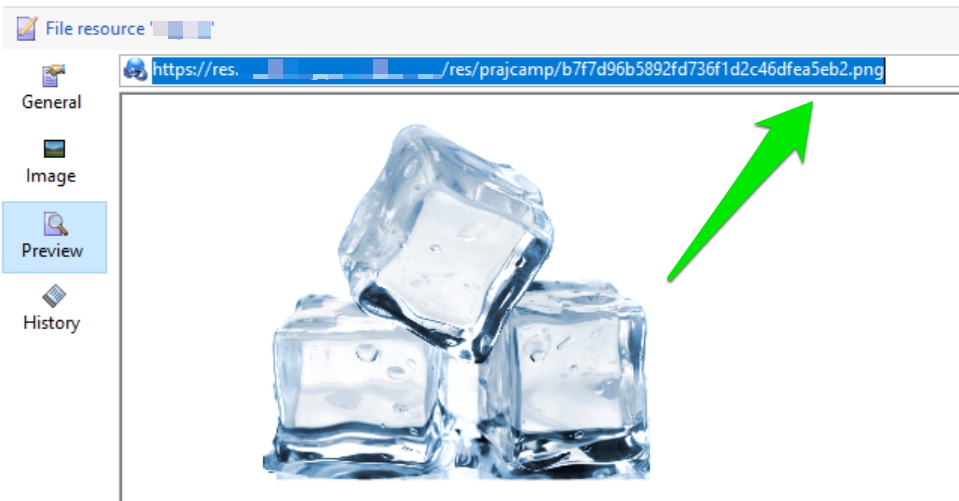
This proves that internally, campaign calculates the MD5 string for the image and verifies if it is present in the server. So, I decided to create a JS to do this for me.
Luckily, the next day I had an interesting implementation project assigned to me
Now that you understand the use case let me show the implementation.
I will show the simplest form of the implementation to you and not the complex one that I implemented. You can make changes to this as per your requirement.
/*
Author: Prajwal Shetty
Version:2.6
Date: 12/10/2018
Purpose: Automation of public resource image uploads
*/
//Pickup the image to to uploaded
var file = new File("file_path\\prajwalshetty.jpg");
if(!file.exists)
logError ("File '" + file.fullName + "' does not exists.");
var extension = /[^.]+$/.exec(file.name);
var md5 = HMACStr(file.name,"UTF-8","MD5");
//Check if the image with the similar md5 exists on the adobe server
if (!file.copyTo("adobe_path\\Adobe Campaign v6\\var\\res\\prajcamp\\" + md5 + "." + extension))
logError ("File '" + file.fullName + "' was not copied");
var xmlString = '<fileRes alt="" codepage="0" height="0" name="prajwal.jpg" nature="" publish="0" storageType="5" useMd5AsFilename="1" userContentType="0" version="" width="0" xtkschema="xtk:fileRes"/>'
var fileRes = xtk.fileRes.create( new XML(xmlString));
fileRes.contentType="image/jpeg";
fileRes.label = "some_label"
fileRes.md5 = md5;
fileRes.fileName = "adobe_path\\Adobe\\Adobe Campaign v6\\bin\\..\\var\\res\\prajcamp\\" + md5 + "." + extension;
fileRes.originalName = "file_path\\Downloads\\prajwalshetty.jpg";
fileRes.save(); Once you run the workflow, the image will be available in the public resources folder.

This was interesting right?
Hope this helps.